-
![[WordPress]固定ページでカスタムテンプレートを使用する方法](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAoAAAAFoAQAAAADvSXf8AAAAAnRSTlMAAHaTzTgAAAAySURBVHja7cEBDQAAAMKg90/t7AEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADdx6AABMM5UuwAAAABJRU5ErkJggg==)
[WordPress]固定ページでカスタムテンプレートを使用する方法
- Posted on 2016年6月28日
- Categories WordPress
-
![[欧文フォント]ヴィンテージデザインに合うフォントのまとめ](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAoAAAAFoAQAAAADvSXf8AAAAAnRSTlMAAHaTzTgAAAAySURBVHja7cEBDQAAAMKg90/t7AEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADdx6AABMM5UuwAAAABJRU5ErkJggg==)
[欧文フォント]ヴィンテージデザインに合うフォントのまとめ
- Posted on 2016年6月15日
- Categories フォント , 欧文フォント
-
![[デザイン]写真の基本構図](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAoAAAAFoAQAAAADvSXf8AAAAAnRSTlMAAHaTzTgAAAAySURBVHja7cEBDQAAAMKg90/t7AEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADdx6AABMM5UuwAAAABJRU5ErkJggg==)
[デザイン]写真の基本構図
- Posted on 2016年5月27日
- Categories デザイン
-
![[photoshop]人物の切り抜き方(※CS5以降)](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAoAAAAFoAQAAAADvSXf8AAAAAnRSTlMAAHaTzTgAAAAySURBVHja7cEBDQAAAMKg90/t7AEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADdx6AABMM5UuwAAAABJRU5ErkJggg==)
[photoshop]人物の切り抜き方(※CS5以降)
- Posted on 2016年5月16日
- Categories photoshop , デザイン
-

良いデザインするためのデザインチェック
- Posted on 2016年5月10日
- Categories デザイン
-
![[配色]カテゴリー別のカラーパレット100見本](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAoAAAAFoAQAAAADvSXf8AAAAAnRSTlMAAHaTzTgAAAAySURBVHja7cEBDQAAAMKg90/t7AEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADdx6AABMM5UuwAAAABJRU5ErkJggg==)
[配色]カテゴリー別のカラーパレット100見本
- Posted on 2016年1月19日
- Categories デザイン , 配色
-
![[jQuery]2015年まとめ](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAoAAAAFoAQAAAADvSXf8AAAAAnRSTlMAAHaTzTgAAAAySURBVHja7cEBDQAAAMKg90/t7AEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADdx6AABMM5UuwAAAABJRU5ErkJggg==)
[jQuery]2015年まとめ
- Posted on 2016年1月13日
- Categories JavaScript/jQuery , コーディング
-

クリエイティブ・コモンズ・ライセンスのまとめ
- Posted on 2016年1月7日
- Categories その他 , 著作権
-

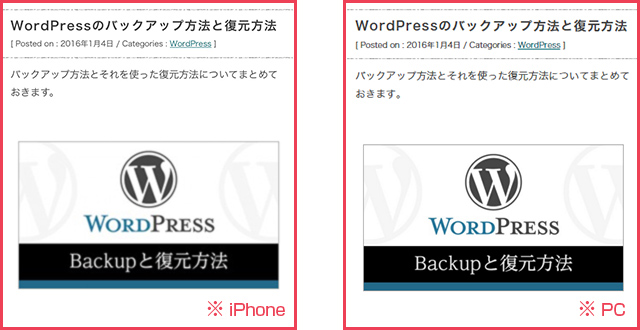
iPhoneやAndroidでWordPressの投稿画像がぼやける時の対応
- Posted on 2016年1月5日
- Categories WordPress
-

WordPressのバックアップ方法と復元方法
- Posted on 2016年1月4日
- Categories WordPress
-

WordPress自作テーマの作成(基本)
- Posted on 2015年12月21日
- Categories WordPress
-
![[日本語フォント]ニコ角フォント](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAoAAAAFoAQAAAADvSXf8AAAAAnRSTlMAAHaTzTgAAAAySURBVHja7cEBDQAAAMKg90/t7AEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADdx6AABMM5UuwAAAABJRU5ErkJggg==)
[日本語フォント]ニコ角フォント
- Posted on 2015年12月15日
- Categories フォント , 日本語フォント
-
![[CSS]テクニックまとめ](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAoAAAAFoAQAAAADvSXf8AAAAAnRSTlMAAHaTzTgAAAAySURBVHja7cEBDQAAAMKg90/t7AEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADdx6AABMM5UuwAAAABJRU5ErkJggg==)
[CSS]テクニックまとめ
- Posted on 2015年12月9日
- Categories CSS , コーディング
-

日本語フリーフォントまとめ
- Posted on 2015年12月7日
- Categories フォント , 日本語フォント
-

WordPressの設置方法(ハッスルサーバー)
- Posted on 2015年11月16日
- Categories WordPress

![[WordPress]固定ページでカスタムテンプレートを使用する方法](https://patakobo.com/wp/wp-content/uploads/2016/06/20160628-01.jpg)
![[欧文フォント]ヴィンテージデザインに合うフォントのまとめ](https://patakobo.com/wp/wp-content/uploads/2016/06/20160614-01.jpg)
![[デザイン]写真の基本構図](https://patakobo.com/wp/wp-content/uploads/2016/06/20160526-01.jpg)
![[photoshop]人物の切り抜き方(※CS5以降)](https://patakobo.com/wp/wp-content/uploads/2016/06/20160511-01.jpg)

![[配色]カテゴリー別のカラーパレット100見本](https://patakobo.com/wp/wp-content/uploads/2016/06/20160119-01.jpg)
![[jQuery]2015年まとめ](https://patakobo.com/wp/wp-content/uploads/2016/06/20160113-01.jpg)




![[日本語フォント]ニコ角フォント](https://patakobo.com/wp/wp-content/uploads/2016/06/20151215-01.jpg)
![[CSS]テクニックまとめ](https://patakobo.com/wp/wp-content/uploads/2016/06/20151209-01.jpg)