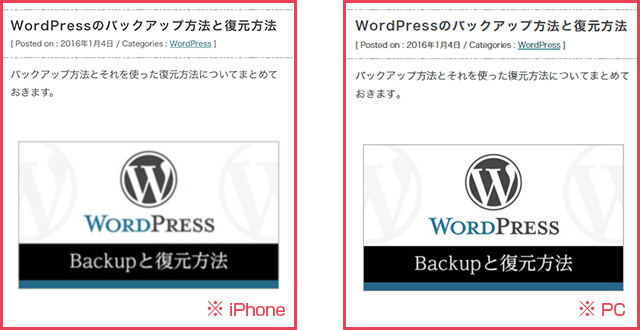
iPhoneで当ブログを見た際に、投稿画像だけがぼやけてしまっていたので、原因を調べました。

レスポンシブデザインで当ブログは作成されています。画像挿入の際は、投稿画面から「メディアを追加」で挿入し、その際は大サイズの十分にRetinaに耐えうるサイズを選択していました。しかし、PC上では問題なくてもiPhoneで確認すると上のように投稿画像がぼやけてしまっていました。
投稿画像がぼやける原因
まず、iPhoneやAndroidだと投稿画像がぼやける原因ですが、こちらバグではなくWordPressの仕様によるものです。
「メディアを追加」で大サイズを選択すると、下記のようなコードが挿入されます。
|
1 |
<img src="http://******.jp/wp/wp-blog/wp-content/uploads/2016/01/sample-640x330.jpg" alt="キャプチャ" class="alignnone size-large wp-image-537" /> |
※実際はwidth属性height属性の記述がありますがレスポンシブデザインにするために削除しています。
「sample-640×330.jpg」は管理画面の「設定」→「メディア」で設定した大サイズの画像サイズになっているはずです。その大きさが表示サイズの2倍ほどあれば、width:100%;を設定することで問題なくiPhoneでも表示されそうですよね。しかし、実際に表示されたコードを確認すると、下記のように変更されてしまいます。
|
1 |
<img src="http://******.jp/wp/wp-blog/wp-content/uploads/2016/01/sample-640x330.jpg" alt="キャプチャ" class="alignnone size-large wp-image-537" srcset="http://******.jp/wp/wp-blog/wp-content/uploads/2016/01/sample-300x155.jpg 300w, http://******.jp/wp/wp-blog/wp-content/uploads/2016/01/sample.jpg 640w" sizes="(max-width: 640px) 100vw, 640px"> |
srcset属性とsizes属性が追加されています。srcset属性はHTML5から使える比較的新しい属性ですが、カンマで区切って設定することで、ブラウザ幅ごとに違う画像を表示する事ができます。sizes属性もHTML5から使える属性ですが、こちらは表示する画像のサイズを指定します。
ちょっと難しいですが、上記のコードだと下記のように動作するということです。
- 画面幅が300以下の時はsample-300×155.jpgを表示
- 画面幅が640以下及びそれ以上の時はsample.jpgを表示
- 画面幅640px以下では画面サイズに対し100%の画像を呼び出す
- 画面幅が640pxより大きいとき640pxの画像を呼び出す
一見後ろ2つの設定が無意味そうに見えますが、srcset属性はsizes属性とセットで使わないとブラウザによっては機能しないようです。なにはともあれ、問題は一つ目。画面幅が300以下で「sample-300×155.jpg」が呼び出されています。この画像は「設定」→「メディア」で中サイズで設定されているものです。
当サイトでは中サイズに幅300px・高さ300pxを設定していました。つまり、iPhoneではほぼ等倍の、悪ければ引き伸ばされた画像が表示されていたことになります。それでは荒くもなります。
投稿画像がぼやける時の対処法
原因がわかったところで、対処法です。以下の全ての方法で問題が解決された事を確認しました。
対処法1) 中サイズのサイズ変更
管理画面の「設定」→「メディア」で中サイズのサイズを十分な大きさにします。
※今までにアップロードした画像はアップロードし直さなければいけないため注意してください。
対処法2) srcset属性とsizes属性を使わせない
srcset属性とsizes属性が自動で書き出されないようにします。方法はclass「wp-image-***」を削除するだけです。
対処法3) フルサイズの画像を常に使用する
根本的に対処2と代わりませんが投稿した画像そのものを表示させます。メディア追加の時にフルサイズを指定し、class「wp-image-***」を削除するだけです。大サイズなどは投稿サイズと同じ大きさを設定していても、アップロード時に少し圧縮されて劣化してしまいます。綺麗な画像のまま表示したければこちらの方法を使うと良いかもしれません。
当サイトでの解決法
当サイトでは、対処法2を使うことにしました。対処法1では中サイズと大サイズの住み分けができなくなるため、中サイズを他で使えなくなるなと思いやめました。そもそも、スマホ幅でもクッキリ表示されるように幅640の画像を使用しているので、出し分ける必要がありませんでした。対処法3にしなかった理由は、フルサイズの画像と大サイズの画像を比較した時に半分近くファイルサイズが軽くなっていたからです。50KBの画像が26KBになっていましたが、気になるほど画質が落ちていなかったので。
srcset属性とsizes属性が追加される仕様はサイトによっては便利なこともあるでしょうから、自身のサイトに合った方法を取るといいと思います。

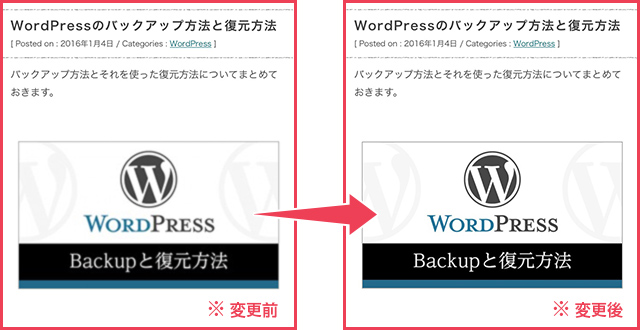
とてもキレイになりました(当然表示は少し重たくなる)。
