[2017.09.22]functions.phpを作る際の注意点について修正
このblogを作る際に色々調べたので備忘録のために、WordPressで自作テーマを作成する方法をまとめます。
1.HTMLとCSSでサンプルをつくる
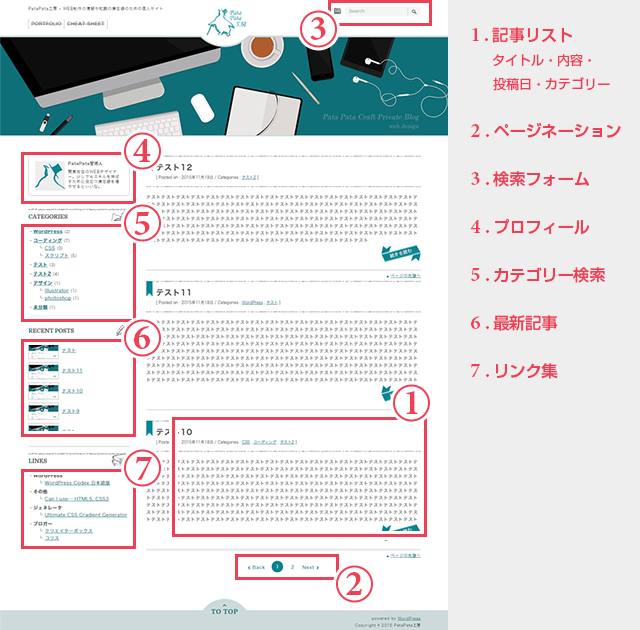
まずは、どんなデザインのサイトにしたいかを決め、それを普通にHTMLとCSSで作ってしまいます。その後、そのコードを元にWordPressで機能するように書き換えていきましょう。 ここでは下記の要素を持つサイトを作るものとして解説します。
ディレクトリ構造例
index.html single.html style.css cssフォルダ └normalize.css imgフォルダ └画像1 └画像22.ファイルをサーバーにアップロードする
自分が作ったサンプルファイル一式をWordPressにテーマとして認識してもらうために、幾つかの調整後、サーバーにアップロードします。【調整1】拡張子の変更
WordPressではPHPを使うため、拡張子をHTML→PHPに変更します。この時index.phpとstyle.cssはWordPressに絶対に必要なファイルですので、必ずこの通りのファイル名にして下さい。 [調整後のフォルダ名] index.php (single.php) style.css【調整2】style.cssに追記
style.cssには必ずコメントで下の「テーマ詳細」を記述します。これがないとテーマとして認識されません。「Theme Name(テーマの名前)」は必須ですが、これ以外は必要なければ入れなくても大丈夫です。|
1 2 3 4 5 6 7 8 9 10 |
/* Theme Name: テーマの名前 Description:テーマの説明 Theme URI: テーマと関連のあるサイトのURI Author: 作成者の名前 Author URI: 作成者と関連のあるサイトのURI Version: バージョン情報(eg. 1.0) License: ライセンス License URI: ライセンスと関連のあるサイトのURI */ |
ファイルをアップロード
調整したファイル一式をアップロードします。あげる場所は、サーバーに設置したWordPressの下記フォルダ内です。 /wp-content/themes/テンプレート名/ ※テンプレート名は自由に命名して下さい。3.自作したテーマを使う
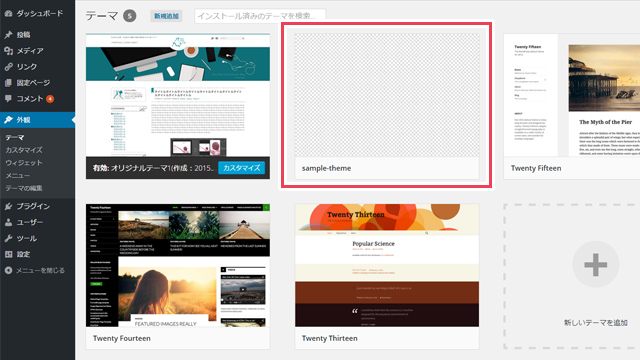
ここまで来ると、先ほどUPしたファイルをWordPressがテーマとして認識してくれます。管理画面から「外観」→「テーマ」へ進んでください。新しいテーマが追加されているはずです。後はテーマを選択して「有効」にしましょう。サイトを開けばデザインが変更されているのが確認できます(CSSと画像が反映されていませんが気にしないでOKです)。
4.CSSと画像を反映させる
先ほど反映されていなかったCSSや画像を反映させます。WordPressではCSS内を除いて、相対パスを使用できません。反映されていないのはこのためです。なのでPHP関数を使って表示されるようにパスを書き換えていきます。 WordPressでは、このようなPHP関数が無数に用意されています。その中でも特にテーマ用に用意され、テンプレート内で使用するPHP関数をテンプレートタグと呼びます。テンプレートとは、何処にどのように表示するかを定義するphpファイルで、index.phpなどもその一つです。 関数リファレンス テンプレートタグ では下記を参考にして、本来のデザインで表示されるようにindex.phpを書き換えていきましょう。style.cssを読み込む
get_stylesheet_uri();は使用しているテーマのスタイルシート(style.css)のURIを返す関数です。【変更前】
|
1 |
<link rel="stylesheet" href="style.css"> |
【変更後】
|
1 |
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"> |
その他のCSSや画像、JS等を読み込む
get_template_directory_uri();は、有効化されてるテーマのテンプレートディレクトリのURIを取得します。 style.css以外のCSSファイルや画像、JSファイルのパスなどに使用します。 ※<?php bloginfo( ‘template_url’ ); ?>は古い書き方で非推奨なので使わないようにしましょう。【変更前】
|
1 |
<img src="img/site-logo.png" alt="サイトロゴ"> |
【変更後】
|
1 |
<img src="<?php echo get_template_directory_uri(); ?>/img/site-logo.png" alt="サイトロゴ"> |
5.テンプレートパーツを作る
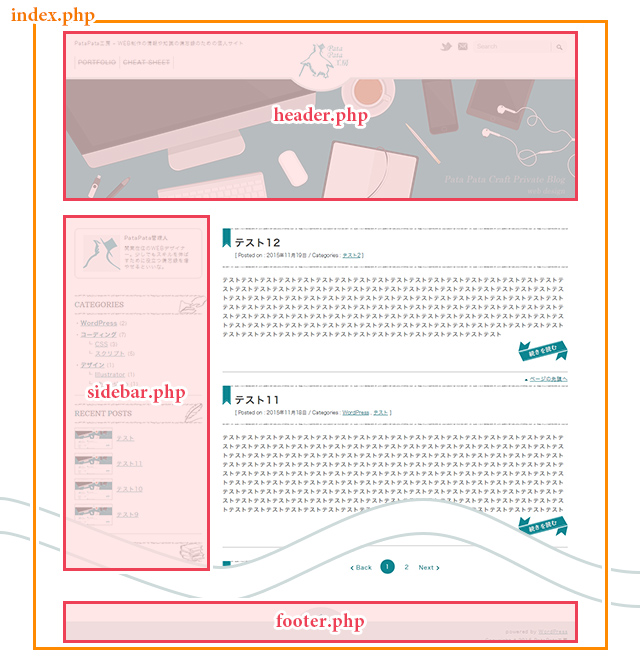
次に、index.phpを幾つかのパーツに分けて、それぞれを別のテンプレートとして保存します。 先程も出ましたが、「テンプレートは、何処にどのように表示するかを定義するphpファイル」です。index.phpやsingle.phpなどがそうです。テンプレートには他に、特定のパーツを収めるためのテンプレートもあります。例えば、サイトヘッダーに表示するものを定義するheader.phpやフッターに表示するものを定義するfooter.phpなどがあるのです。これらはページ自体の表示を定義するindex.phpなどと区別してテンプレートパーツ(パーツテンプレート、モジュールファイル)と呼ばれたりします。 WordPressのテーマは、index.phpやsingle.phpなどのページを表示するためのテンプレートに複数のテンプレートパーツを読み込ませることでページを完成させています。
おもなテンプレートパーツ
header.php … ヘッダー用テンプレート →[読み込み] <?php get_header(); ?> footer.php … フッター用テンプレート →[読み込み] <?php get_footer(); ?> sidebar.php … サイドバー用テンプレート →[読み込み] <?php get_sidebar(); ?> searchform.php … 検索フォーム用テンプレート →[読み込み] <?php get_search_form(); ?> comments.php … コメント用テンプレート →[読み込み] <?php comments_template(); ?>ヘッダーをheader.phpに移す
では、ヘッダー部分をheader.phpにパーツ化してみましょう。 ・一行目(DOCTYPE宣言)から移動させて下さい。 ・どこまで含めるかはデザインに合わせて決めて下さい。 ・<?php wp_head(); ?>を絶対に</head>の直前に入れてください。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>ブログタイトル</title> <meta charset="utf-8"> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"> <?php wp_head(); ?> </head> <body> <header> <h1><a href="/"><img src="<?php echo get_template_directory_uri(); ?>/img/site-logo.png" alt="サイトロゴ"></a></h1> </header> |
|
1 |
<?php get_header(); ?> |
フッターをfooter.phpに移す
フッター部分をfooter.phpにパーツ化してみましょう。 ・<?php wp_footer(); ?>を絶対に</body>の直前に入れてください。|
1 2 3 4 5 6 7 |
<footer> <small>コピーライト</small> </footer> <?php wp_footer(); ?> </body> </html> |
|
1 |
<?php get_footer(); ?> |
<?php wp_head(); ?>と<?php wp_footer(); ?>について
これらは、wp_headアクションとwp_footerアクションをスタートさせる関数です。デフォルトでさまざまなコードを出力してくれます。多くのプラグインがwp_head・wp_footerが有ることを前提に開発されているため、この記述がないとプラグインが正常に動作しないことがあります。必ず書くようにしてください。サイドバーをsidebar.phpに移す
今までと同様にサイドバー部分をsidebar.phpに移してください。index.phpに書くインクルードタグは下記です。|
1 |
<?php get_sidebar(); ?> |
検索用フォームをsearchform.phpに移す
検索用のフォームを作った方はそれも移動させて下さい。header.phpに検索フォームがある場合はheader.phpにインクルードタグを記述します。|
1 |
<?php get_search_form(); ?> |
カスタムテンプレートについて
この他にも必要に応じで独自にテンプレートパーツを作ることが可能です。このようにファイル名を自分で決められるテンプレートパーツをカスタムテンプレートと呼びます。 例えば「loop.php」というカスタムテンプレートを作れば、呼び出すには下記のインクルードタグを使います。|
1 |
<?php get_template_part( 'loop' ); ?> |
|
1 |
<?php get_template_part( 'loop','content' ); ?> |
6.各要素をテンプレートタグ等で置き換えて動的にする
最後にWordPressで動的に扱えるところが機能するように書き換えていきましょう。<title>タイトル</title>
<title>タイトル</title>をテンプレートタグに置き換えます。これにより、管理画面の「設定」→「一般」の「サイトのタイトル」に登録したブログ名を自動で出力してくれるようになります。|
1 |
<title><?php bloginfo('name'); ?></title> |
|
1 |
<title><?php wp_title ( '|', true,'right' ); ?><?php bloginfo('name'); ?></title> |
サイトロゴ(サイトTOPへ戻る)
サイトロゴなど、サイトのTOPへ戻るリンクは下記のように記述します。自動でブログのURLを呼び出してくれます。|
1 |
<a href="<?php echo home_url('/'); ?>"><img src="<?php echo get_template_directory_uri(); ?>/img/site-logo.png" alt="<?php bloginfo('name'); ?>"></a> |
検索フォーム
以下は、検索フォームの例です。必ずしもこの形である必要はありません。守らなければいけないルールは3点だけです。(WordPress Codex 日本語版より)・検索フォームはブログのホームページへGETで行う ・テキストボックスのname属性の値は「s」 ・labelは必ず含める(無くても動きはするようですが。)
|
1 2 3 4 |
<form method="get" action="<?php echo home_url('/'); ?>"> <label><input type="text" name="s" placeholder="Search" value="<?php the_search_query(); ?>"></label> <button type="submit"><img src="<?php echo get_template_directory_uri(); ?>/img/search-form-btn.png" alt="検索"></button> </form> |
記事一覧(ループ)
記事一覧を表示させます。まず、下記が基本的な構成です。自分のcodeに合わせて各テンプレートタグで囲っていきましょう。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php /* ▼投稿が有るときはここを表示▼ */ ?> <?php if ( have_posts() ) : ?> ループしないものはここに <?php while ( have_posts() ) : the_post(); ?> 記事の分だけこの中をループして表示します。 <?php endwhile; ?> ループしないものはここに <?php /* ▼投稿が無いときはここを表示▼ */ ?> <?php else : ?> <p>現在投稿はありません。</p> <?php endif; ?> |
※このテンプレートタグはループ内でしか使えません
|
1 |
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> |
※このテンプレートタグはループ内でしか使えません
|
1 2 3 |
<div> <?php the_content(); ?> </div> |
※このテンプレートタグはループ内でしか使えません ※投稿の編集画面に抜粋の入力欄が無い時は、ページ上部にある「表示オプション」で抜粋にチェックを入れて下さい
|
1 2 3 |
<div> <?php the_excerpt(); ?> </div> |
※このテンプレートタグはループ内でしか使えません ※同じ日に複数の記事がある時は、最初の記事とともに一度だけ出力されます。
|
1 |
<p>投稿日 : <?php the_date(); ?></p> |
※常に投稿日を表示します
|
1 |
<p>投稿日 : <?php echo get_the_date(); ?></p> |
※このテンプレートタグはループ内でしか使えません
|
1 2 3 |
<p> カテゴリー:<?php the_category(' , ') ?> </p> |
ページネーション
【方法1】プラグインを使用
デザイン等に拘らないならプラグインが簡単に設置できて便利です。 こちらにプラグインの一つが紹介されています。 WP-PageNavi – WordPressプラグイン – ページナビゲーションを作成 – WordPressの使い方と設定 – Webkaru【方法2】プラグインを使用しない
プラグインを使用した場合、形が決まってしまうため、カスタマイズに苦労します。そこでプラグインを使わずに作ることもできます。 まず、functions.phpファイルを作成します。functions.phpはテーマで使用する機能を定義するためのファイルです。自分の欲しい機能を追加したい場合は、このファイルの中にPHPで記述するとテーマ内で機能するようになります。functions.phpはindex.phpやstyle.cssと同じ階層に入れてください。|
1 2 3 4 5 |
<?php //開始タグ ここに関数を書いていきます。 ?> //終了タグ |
functions.phpを作る際の注意点
functions.phpは少しのミスで表示にエラーをきたします。常に正常な状態に戻れるよう。バックアップを取りましょう。また、保存する際は文字コードをUTF-8(BOM無し/UTF-8N)にしてください。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
//======================================== // ページネーション //======================================== function kriesi_pagination($pages = '', $range = 2) { $showitems = ($range * 2)+1; global $paged;//現在居るページ if(empty($paged)) $paged = 1; //総ページ数 if($pages == '') { global $wp_query; $pages = $wp_query->max_num_pages;//総ページ数の取得 if(!$pages) { $pages = 1; } } //書き出し if(1 != $pages) { echo '<ul role="menubar">'; //先頭ページへ戻る if($paged > 2 && $paged > $range+1 && $showitems < $pages) { echo '<li class="first"><a href="'.get_pagenum_link(1).'">First</a></li>'; } else { echo '<li class="first nolink">First</li>'; } //前へ戻る if($paged > 1) { echo '<li class="back"><a href="'.get_pagenum_link($paged - 1).'">Back</a></li>'; } else { echo '<li class="back nolink">Back</li>'; } //ページ番号リンク for ($i=1; $i <= $pages; $i++) { if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )) { echo ($paged == $i)? '<li class="page-no active">'.$i.'</li>':'<li class="page-no"><a href="'.get_pagenum_link($i).'">'.$i.'</a></li>'; } } //次に進む if ($paged < $pages) { echo '<li class="next"><a href="'.get_pagenum_link($paged + 1).'">Next</a></li>'; } else { echo '<li class="next nolink">Next</li>'; } //最後のページへ進む if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) { echo '<li class="last"><a href="'.get_pagenum_link($pages).'"><span>Last</span></a></li>'; } else { echo '<li class="last nolink">Last</li>'; } echo '</ul>'; } } |
※4行目の「$range = 2」の数値を変更することで最大で表示されるページ番号リンクの総数を変更できます。ここの例では「2*2+1」で最大5ページ分のリンクが表示されることになります。
次に、index.phpなどの設置したい場所へ下記を記述してください。|
1 2 3 |
if (function_exists('kriesi_pagination')) { kriesi_pagination($additional_loop->max_num_pages); } |
※改行等はこの通りになりません。
|
1 2 3 4 5 6 7 8 9 |
<ul role="menubar"> <li class="first"><a href="#">First</a></li> <li class="back"><a href="#">Back</a></li> <li class="page-no active">1</li> <li class="page-no"><a href="#">2</a></li> <li class="page-no"><a href="#">3</a></li> <li class="next"><a href="#">Next</a></li> <li class="last"><a href="#">Last</a></li> </ul> |
カテゴリー検索
サイドバーにあるカテゴリーのリンク一覧です。クリックするとそのカテゴリーに属する記事だけを検索して表示してくれます。カテゴリーは管理画面の「投稿」→「カテゴリー」で設定できます。 検索結果ページはindex.phpを使ってくれますので用意する必要はありません。デザインを変えたいなど、あえて別のHTMLファイルを用意したい時は、category.php(archive.php)というファイル名にしてください。WordPressは、カテゴリーの検索結果ページにindex.phpより優先してcategory.php(archive.php)を使います。書き方はindex.phpと同じです。 この様にWordPressでは、各ページごとに優先して使用するテンプレート名というものが決まっています。これはテンプレート階層と呼ばれます。例えば、記事詳細のページはindex.phpだけでも表示してくれますが、single.phpがあればそっちを優先して使用してくれます。 どのページがどのテンプレートを優先して使用するかは、下記で確認できます。 テンプレート階層【方法1】ウィジェットを使用
管理画面で設定したカテゴリーを表示するのに一番楽な方法はウィジェットを利用することです。管理画面の「外観」に「ウィジェット」が表示されていない場合は、下記コードをfunctions.phpに記述してください。※functions.phpについてはページネーションのところで説明しています。
|
1 2 3 4 |
//======================================== // ウィジェットエリアを有効化 //======================================== register_sidebar(); |
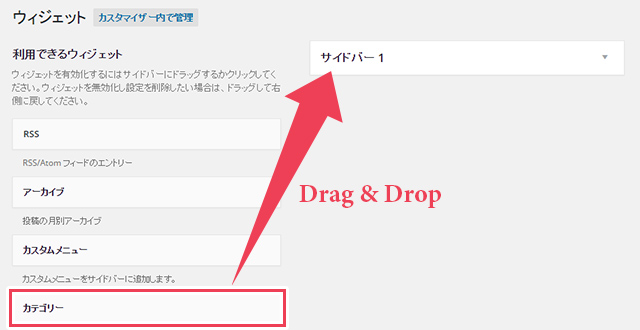
ウィジェットが表示されたら、左の「カテゴリー」のタイトル部分を右の「サイドバー1」にドラッグ&ドロップします。

|
1 2 3 |
<ul> <?php dynamic_sidebar(); ?> </ul> |
|
1 2 3 4 5 6 7 8 9 10 |
<ul> <li id="categories-1" class="widget widget_categories"> <h2 class="widgettitle">カテゴリータイトル</h2> <ul> <li class="cat-item"><a href="#">カテゴリー1</a></li> <li class="cat-item"><a href="#">カテゴリー2</a></li> <li class="cat-item"><a href="#">カテゴリー3</a></li> </ul> </li> </ul> |
【方法2】ウィジェットを使用しない
ウィジェットは楽ですが、他のマークアップにしたい場合もあると思います。次の方法なら、ある程度自由になります。 表示したい場所に下記のように記述します。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<ul> <?php //一番親階層のカテゴリをすべて取得 $categories = get_categories('parent=0'); foreach($categories as $parent_val){ //カテゴリのリンクURLを取得 $cat_link = get_category_link($parent_val->cat_ID); //親カテゴリの出力 echo '<li>'; echo '<p class="parent"><a href="' . $cat_link . '">' . $parent_val -> name . '</a> <span class="count">(' . $parent_val -> count . ')</span></p>'; //子カテゴリのIDを配列で取得 $child_cat_num = count(get_term_children($parent_val->cat_ID,'category')); //子カテゴリがある場合実行 if($child_cat_num > 0){ echo '<ul>'; //子カテゴリの一覧取得条件 $category_children_args = array('parent'=>$parent_val->cat_ID); //子カテゴリの一覧取得 $category_children = get_categories($category_children_args); //子カテゴリの数だけリスト出力 foreach($category_children as $child_val){ $cat_link = get_category_link($child_val -> cat_ID); echo '<li><a href="' . $cat_link . '">' . $child_val -> name . '</a> <span class="count">(' . $child_val -> count . ')</span></li>'; } echo '</ul>'; } echo '</li>'; } ?> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<ul> <li> <p class="parent"><a href="#">親カテゴリー1</a> <span class="count">(●)</span></p> <ul> <li><a href="#">子カテゴリー1</a> <span class="count">(●)</span></li> <li><a href="#">子カテゴリー2</a> <span class="count">(●)</span></li> <li><a href="#">子カテゴリー3</a> <span class="count">(●)</span></li> </ul> </li> <li> <p class="parent"><a href="#">親カテゴリー2</a> <span class="count">(●)</span></p> <ul> <li><a href="#">子カテゴリー1</a> <span class="count">(●)</span></li> <li><a href="#">子カテゴリー2</a> <span class="count">(●)</span></li> <li><a href="#">子カテゴリー3</a> <span class="count">(●)</span></li> </ul> </li> </ul> |
最新記事
こちらも一番簡単なのはウィジェットを利用することです。方法はカテゴリー検索の時と同じ。 しかしやはり、このブログの様に記事のサムネイルを入れたいなど、自由にカスタマイズをするには、ウィジェット利用しない方法をとります。 次のコードを表示したい場所に記述します。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<ul> <?php $goodslist = get_posts( array( 'posts_per_page' => 8 //表示記事件数 )); foreach( $goodslist as $post ): setup_postdata( $post ); ?> <li> <a href="<?php the_permalink(); ?>"> <div class="img-box"> <?php the_post_thumbnail('thumbnail'); ?> </div> <p><?php the_title(); ?></p> </a> </li> <?php endforeach; wp_reset_postdata(); ?> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<ul> <li> <a href="#"> <div class="img-box"> <img src="" class="attachment-thumbnail wp-post-image" alt=""> </div> <p>記事タイトル1</p> </a> </li> <li> <a href="#"> <div class="img-box"> <img src="" class="attachment-thumbnail wp-post-image" alt=""> </div> <p>記事タイトル2</p> </a> </li> </ul> |
リンク集
リンク集は管理画面の「リンク」で設定できます。もし、左のメニューに「リンク」が無い時は、プラグイン「Link Manager」をインストールして下さい。次に表示方法です。【方法1】ウィジェットを使用
やはり、ウィジェットを利用するのが簡単です。方法はカテゴリー検索と同じです。 この時、リンクにカテゴリーを設定していると、下記のように表示されます。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ul> <li id="" class="widget widget_links"> <h2 class="widgettitle">リンクカテゴリー1</h2> <ul class="xoxo blogroll"> <li><a href="#" title="">リンク1</a></li> <li><a href="#" title="">リンク2</a></li> </ul> </li> <li id="" class="widget widget_links"> <h2 class="widgettitle">リンクカテゴリー2</h2> <ul class="xoxo blogroll"> <li><a href="#" title="">リンク1</a></li> <li><a href="#" title="">リンク2</a></li> </ul> </li> </ul> |
【方法2】ウィジェットを使用しない
ウィジェットを使わずに下記のように書くこともできます。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul> <?php $args = array( 'title_before' => '<p class="parent">',//カテゴリー名の開始タグ 'title_after' => '</p>',//カテゴリー名の終了タグ 'category_before' => '<li clas="lists-block">',//一つのカテゴリーの塊の開始タグ 'category_after' => '</li>', );//一つのカテゴリーの塊の終了タグ 'before' => '<li class="list">',//各リンクの開始タグ 'after' => '</li>', );//各リンクの終了タグ 'link_before' => '<span class="link-name">',//リンク名の直前に付けるタグ 'link_after' => '</span>' );//リンク名の直後につけるタグ wp_list_bookmarks( $args ); ?> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<ul> <li clas="lists-block"> <p class="parent">カテゴリー1</p> <ul class="xoxo blogroll"> <li class="list"> <a href="#" title=""><span class="link-name">リンク1</span></a> </li> <li class="list"> <a href="#" title=""><span class="link-name">リンク2</span></a> </li> </ul> </li> <li clas="lists-block"> <p class="parent">カテゴリー2</p> <ul class="xoxo blogroll"> <li class="list"> <a href="#" title=""><span class="link-name">リンク1</span></a> </li> <li class="list"> <a href="#" title=""><span class="link-name">リンク2</span></a> </li> </ul> </li> </ul> |
プロフィール
ウィジェットの「テキスト」を利用します。「テキスト」では、任意のテキストやHTMLを設定できます。管理画面の「外観」→「ウィジェット」にある左の「テキスト」を右の「サイドバー」にドラッグ&ドロップ。タイトルにHN(ハンドルネーム)を、内容に紹介文を設定ます。 表示方法はカテゴリー検索の時と同じです。すると下記のように書きだされます。|
1 2 3 4 5 6 |
<ul> <li id="" class="widget widget_text"> <h2 class="widgettitle">ハンドルネーム</h2> <div class="textwidget">紹介文</div> </li> </ul> |
|
1 2 3 4 5 6 7 |
register_sidebar(array( 'name' => 'side-profile', //ウィジェットの名前 'before_widget' => '<div>', //ウィジェットを囲む開始タグ 'after_widget' => '</div>', //ウィジェットを囲む終了タグ 'before_title' => '<h3>', //ウィジェットタイトルを囲む開始タグ 'after_title' => '</h3>', //ウィジェットタイトルを囲む終了タグ )); |
|
1 2 3 4 |
<div> <h3>ハンドルネーム</h3> <div class="textwidget">紹介文</div> </div> |
