[2017.11.21]メインループ・サブループに関する記述を訂正。ページネーションについて追記。
[2017.12.01]「カスタム投稿タイプの追加方法2(プラグイン)」「カスタム投稿タイプ毎にパーマリンクを変更する」「カスタム投稿タイプ毎に権限を変更する」を追記。
WordPressの管理画面のメニューには、デフォルトで「投稿(post)」「固定ページ(page)」の2つの投稿タイプが表示されています。しかし「投稿(post)」をもう一つ増やしたいなぁと思うことがあります。こんな時に便利なのが、カスタム投稿タイプという機能です。

例えばカフェのサイトを想定するとして、そのサイトにはスタッフブログと新着情報とメニューページを入れたいとします。もし、それら全ての情報を「投稿(post)」だけで管理してカテゴリーやタグで出し分けるとすると、編集ページのフォームも煩雑になりますし、出力するのも大変ですし、管理もしづらくなります。
カスタム投稿タイプを使うと、任意の名前で投稿タイプを増やすことができます。先程のカフェのサイトで言うなら、管理画面のメニューに「ブログ」「新着情報」「メニュー」という項目が並び、「投稿(post)」とは別にそれぞれ専用の編集ページとして管理できるようになります。
カスタム投稿タイプの追加方法1
カスタム投稿タイプを増やすのは、比較的簡単にできます。使用しているテーマの「functions.php」に次のコードを加えます。
こちらのサイトで紹介されていたものを参考にさせていただきました。より詳しい情報が得られます。
WordPressのカスタム投稿(ポスト)タイプを作成するまでの手順リスト – かちびと.net
ところで最近知ったのですが、functions.phpのようなファイル全体が純粋なPHPで書かれる場合は最後の?>(終了タグ)は省略するのが常識らしいです。PHPの終了タグは省略可能で、省略することによって最後の改行が表示されたり、プラグインが動作しなかったりというトラブルを防止できるそうな。…へぇ。そうだったのかぁ、PHP。PHPは知らないことが多くてこういう勉強不足がちらちらあります。
というわけで、ここでのコードも最後の終了タグはあえて記載していません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
// カスタム投稿タイプの追加(ブログ) add_action('init', 'custom_blog_init'); function custom_blog_init() { $labels = array( 'name' => _x('ブログ', 'post type general name'), 'singular_name' => _x('ブログ', 'post type singular name'), 'add_new' => _x('新しく記事を書く', 'blog'), 'add_new_item' => __('ブログ記事を書く'), 'edit_item' => __('ブログ記事を編集'), 'new_item' => __('新しいブログ記事'), 'view_item' => __('ブログ記事を見る'), 'search_items' => __('ブログ記事を探す'), 'not_found' => __('記事はありません'), 'not_found_in_trash' => __('ゴミ箱に記事はありません'), 'parent_item_colon' => '' ); $args = array( 'labels' => $labels, 'public' => true,//管理画面・サイトへの表示の有無 'publicly_queryable' => true, 'show_ui' => true, //管理画面のメニューへの表示の有無 'menu_position' => 5,//管理メニューでの表示位置 'query_var' => true, 'rewrite' => true,//パーマリンク設定 'capability_type' => 'post',//権限タイプ 'map_meta_cap' => true,//デフォのメタ情報処理を利用の有無 'hierarchical' => false,//階層(親)の有無 'menu_icon' => 'dashicons-admin-customizer',//アイコン画像 'supports' => array('title','editor','thumbnail','custom-fields','excerpt','trackbacks','comments','revisions','page-attributes'), 'taxonomies' => array( 'category', 'post_tag' ),//WPカテゴリー・WPタグ 'has_archive' => true//アーカイブの有無 ); register_post_type('blog',$args); } |
- ■関数名(カスタム投稿タイプ用)
- 「custom_blog_init」はカスタム投稿タイプを登録するための自作の関数名なので好きに変えて下さい。最後は「_init」にするのが一般的なようです。
- ■配列「labels」
- labelsに入れてある「ブログ」などの文章はWordPressで表示される文言と差し替わりますのでお好みで。
- ■配列「args」
-
オプション設定。おそらく変えそうなのは「hierarchical」「menu_position」「supports」「taxonomies」ぐらい。
【hierarchical】- 階層(親)を持つかどうか
【menu_position】- 管理画面のメニューでの表示位置
- 5 – 投稿の下
- 10 – メディアの下
- 15 – リンクの下
- 20 – 固定ページの下
- 25 – コメントの下
- 60 – 最初の区切りの下
- 65 – プラグインの下
- 70 – ユーザーの下
- 75 – ツールの下
- 80 – 設定の下
- 100 – 二つ目の区切りの下
【supports】- 表示項目
- title – タイトル
- editor – 本文
- author – 作成者
- thumbnail – アイキャッチ画像。(※post-thumbnailsをサポートしているテーマ)
- excerpt – 抜粋
- trackbacks – トラックバック送信
- custom-fields – カスタムフィールド
- comments – コメントの他、編集画面にコメント数のバルーンを表示
- revisions – リビジョンを保存する
- page-attributes – メニューの順序。(※hierarchicalがtrueの時)
- post-formats – 投稿のフォーマットを追加。
【taxonomies】- WPカテゴリー・WPタグの表示(デフォルト分類)
※デフォルト分類は他の投稿タイプと共有です。この投稿タイプに限定するカテゴリー・タグ(カスタム分類)が必要な時は「register_taxonomy」を使用します。 - ■投稿タイプ名
-
「blog」は投稿タイプ名です。任意の名称に変更できます。ただし、以下の名称は使用出来ません。また、「-(ハイフン)」も使用しないで下さい。
- post
- page
- attachment
- revision
- nav_menu_item
- action
- order
- theme
- ■アイコン画像
-
「dashicons-admin-customizer」はアイコン名です。次のサイトから選べます。
Dashicons | WordPress Developer Resources
アイコンをクリックするとアイコン名が出ます。
その他、下記のサイトで詳しく説明されています。
関数リファレンス/register post type – WordPress Codex 日本語版
以上を必要に応じて変更後、functions.phpを保存。WordPressを更新すると、管理画面にメニューが追加されます。
カスタム投稿タイプの追加方法2「Custom Post Type UI」
プラグインを使って追加する方法もあります。「Custom Post Type UI」は使いやすく、カスタム投稿タイプごとにカテゴリーをつける設定なども簡単にできます。
プラグインを有効化したら、管理メニューにある「CPT UI」>「投稿タイプの追加と編集」へ進みます。そこで必要な情報を入力。

入力する項目は概ね以下だけです。
- ■投稿タイプスラッグ
- 投稿タイプ名。半角英数字のみ使用可能。スペースやハイフンも禁止。
以下の名称は使用不可。
post/page/attachment/revision/nav_menu_item/action/order/theme - ■複数形(単数形)のラベル
- 日本語でOK。管理画面のメニュー名など、項目名に使われれます。日本語だと単数と複数の区別は気にしなくても大丈夫です。
- ■アーカイブあり(Has Archive)
- 一覧ページが必要な時はここをTrueにします。Falseだと一覧が表示されません。
- ■権限タイプ(Capability Type)
- 投稿者・編集者などにカスタム投稿の権限をつける場合は後で変更します。権限の設定がない状態でここを変更すると、管理画面のメニューに表示されません。(デフォルトではpostの権限を共有しています)
- ■メニューアイコン(Menu Icon)
-
管理画面のメニューに表示させるアイコンを変更できます。アップロードした画像を選択するか、以下のサイトで使用したいアイコンをクリックし、表示されるアイコン名を入力します。
Dashicons | WordPress Developer Resources - ■サポート
- 新規追加で利用したいものにチェック。
- ■利用するタクソノミー
- 「カテゴリー(WPコア)」「タグ(WPコア)」は全ての投稿タイプで共通のものです。投稿タイプ毎にカテゴリーを付けたい場合はタクソノミーを追加します。
カスタム投稿タイプの一覧ページと詳細ページ
次に、登録したデータを表示させる一覧ページと詳細ページを作成します。カスタム投稿タイプで使用されるテンプレートの優先順位は次のとおりです。
- ■一覧ページ
- archive-投稿タイプ名.php
- archive.php
- index.php
- ■詳細ページ
- single-投稿タイプ名.php
- single.php
- index.php
入力内容を表示させる為の関数は「投稿(post)」の時と同じです。
WordPress自作テーマの作成(基本)
TOPページにカスタム投稿タイプへのリンクを貼る
TOPページにカスタム投稿タイプで投稿された記事の新着情報と一覧ページへのリンクを貼ります。通常のループを使わずにサブループ(ページネーションを伴わないループ)の中で書くとトラブルが起こりにくいようです。ループさせる投稿タイプを指定するにはサブループを使用します。
- ■メインループ
- そのページでループさせるべきデータをWordPress側で自動的に判断してくれます。
- ■サブループ
- メインループとは違う投稿タイプのデータをループさせたり、細かい抽出条件を設定できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!-- カスタム投稿タイプの新着ここから(サブループ) --> <?php $args = array( 'post_type' => 'blog', //カスタム投稿タイプ名 'posts_per_page' => 5, //表示する記事数 ); ?> <?php $my_query = new WP_Query( $args ); ?> <?php /* ▼投稿が有るときはここを表示▼ */ ?> <?php if ( $my_query->have_posts() ) : ?> <ul> <?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?> <!-- ループここから --> <li> <a href="<?php the_permalink(); ?>"> <?php the_time( get_option( 'date_format' ) ); ?> : <?php the_title(); ?> </a> </li> <!-- ループここまで --> <?php endwhile; ?> </ul> <?php /* ▼投稿が無いときはここを表示▼ */ ?> <?php else : ?> <p>現在投稿はありません。</p> <?php endif; ?> <?php wp_reset_postdata();/* 投稿データをリセット */ ?> <a href="<?php echo get_post_type_archive_link( 'blog' ); ?>">一覧ページへ</a> <!-- カスタム投稿タイプの新着ここまで --> |
テンプレートタグ/the_time…現在の投稿の投稿日を表示します
<?php the_time( get_option( ‘date_format’ ) ); ?> …管理画面で設定した形式で投稿日を表示します
関数リファレンス/get post type archive link…投稿タイプのアーカイブ(記事一覧)へのリンクを取得
<?php echo get_post_type_archive_link( ‘投稿タイプ’ ); ?>
WP_Query関数
WP_Query関数は特定の条件に当てはまる記事だけをループさせることができます。
詳しい条件についてはこちらに紹介されていました。
WP_Queryの使い方をPHPコードにまとめた便利なコード・スニペット
簡単にはこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php //ループ条件 $args = array( 'post_type' => 'blog', //カスタム投稿タイプ名 'posts_per_page' => 5, //表示する記事数 ); ?> <?php $my_query = new WP_Query( $args ); ?> <?php /* ▼投稿が有るときはここを表示▼ */ ?> <?php if ( $my_query->have_posts() ) : ?> ループしないものはここに <?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?> この中をループして表示します。 <?php endwhile; ?> ループしないものはここに <?php /* ▼投稿が無いときはここを表示▼ */ ?> <?php else : ?> <p>現在投稿はありません。</p> <?php endif; ?> <?php wp_reset_postdata();/* 投稿データをリセット */ ?> |
サブループでページネーションを付けたい時
サブループでページネーションを利用する方法は、こちらのサイトで詳しく書かれています。
管理画面で設定した表示件数とサブループで設定した件数に差があるとうまくいかないことがありますが、その解決法も追記されています。
ページネーション(ページャー)が動かない!!wordPressの意外な落とし穴 | XTRA BLOG
カスタム投稿タイプ毎にパーマリンクを変更する「Custom Post Type Permalinks」
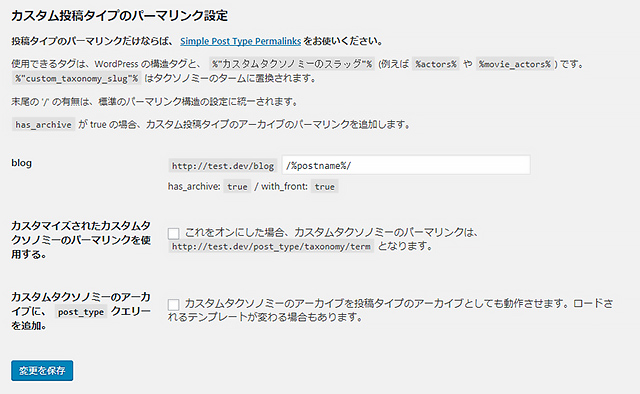
プラグイン「Custom Post Type Permalinks」を利用することで、カスタム投稿毎に別のパーマリンク設定をすることができます。
プラグインを有効化にして、「設定」>「パーマリンク設定」へ移動します。「カスタム投稿タイプのパーマリンク設定」が追加されているので、個別に設定します。

カスタム投稿タイプ毎に権限を変更する「User Role Editor」
管理者は通常、全権限を持っています。ですが、投稿者・寄稿者などを追加した際に、カスタム投稿タイプ毎に各権限を変更したいことがあります。例えば、「事例・実績」と「ブログ」のカスタム投稿タイプを作ったとして、寄稿者は「ブログ」のみを編集可能で「事例・実績」は閲覧も編集も出来ないようにするなどです。
この時、カスタム投稿タイプのcapability_type(権限タイプ)を分けることで、権限を投稿タイプ毎に設定することが出来るようになります。(「カスタム投稿タイプの追加方法」の段階ではpostの権限を共有していました。)権限の設定はトラブルが多いので、プラグインの利用が安全です。
1.プラグインを有効化
プラグイン「User Role Editor」を有効化します。
2.権限タイプを変更
capability_type(権限タイプ)に任意の名称を当てます。
map_meta_capがfalseの時、設定できるのは基本権限の4つです。trueの時は更に7つの権限設定が追加されます。
関数リファレンス/get post type capabilities – WordPress Codex 日本語版
- ■4つの基本権限
- edit_posts…自分の投稿の編集権限
- edit_others_posts…他ユーザの投稿の編集権限
- publish_posts…公開権限
- read_private_posts…非公開投稿の閲覧権限
- ■7つの権限
- read…この投稿タイプの閲覧権限
- delete_posts…自分の投稿の削除権限
- delete_private_posts…非公開投稿の削除権限
- delete_published_posts…公開済み投稿の削除権限
- delete_others_posts…他ユーザーの投稿の削除権限
- edit_private_posts…非公開投稿の編集権限
- edit_published_posts…公開済み投稿の編集権限
3.権限の設定
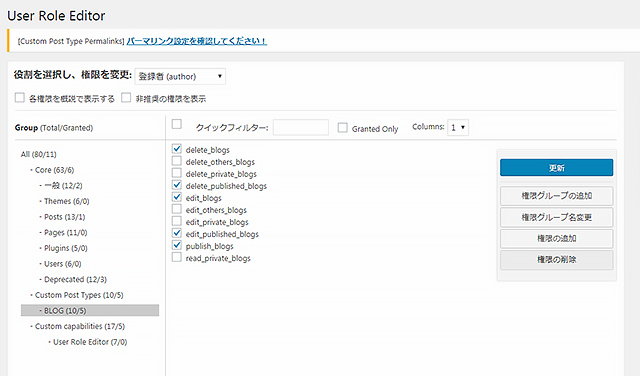
「ユーザー」>「User Role Editor」で権限を変更する対象と投稿タイプを選択して、権限をチェックしていきます。
※投稿タイプの権限タイプがpostのままだと、postの設定も同時に変わってしまうので気をつけて下さい。

「Custom Post Type UI」の権限タイプを変更した直後、管理画面のメニューから投稿タイプが消えることがあります。この場合、「設定」>「User Role Editor」で「User Role Editor で管理者権限を表示する」にチェックをいれて保存し、「ユーザー」>「User Role Editor」で管理者を選択すると復活するようです。一度表示されると、、もう消えないので「設定」>「User Role Editor」で「User Role Editor で管理者権限を表示する」を非表示に戻しておきましょう。管理者から権限を外すと、変更できなくなって積む可能性があるので気をつけます。
- ■権限グループ
- 管理者(Administrator)…WordPressの全権限がある
- 編集者(editor)…コメントなどコンテンツの全権限がある
- 登録者(author)…記事の編集・公開の権限がある
- 寄稿者(contributor)…記事の下書き・編集の権限がある
- 購読者(subscriber)…閲覧の権限のみ持つ
