前回「MW WP Form」を利用したお問合せフォームの作り方を掲載しましたが、それでは作れないタイプのテーマがあることが分かりました。そのため、ここではもう一つの有名なプラグイン「Contact Form 7」を利用したお問合せフォームの作成方法をまとめておきます。

1.「MW WP Form」と「Contact Form 7」の違い
どちらのプラグインも使用してみた結果、どっちが良いと一概には言えないようです。どちらも使用感はほぼ変わりませんでした。細かい違いは省きますが、大きく異なる特徴は以下の点。
- ●MW WP Form
- [メリット]お問合せの際確認画面が出せる。
- [デメリット]ウィジェットを通した設置ができない。
- ●Contact Form 7
- [メリット]ウィジェットを通して設置ができる。
- [デメリット]お問合せで確認画面が出せない。
MW WP Formで作成したフォームをサイト上で展開するにはフォーム識別子というショートコードのようなものを入力する必要があるのですが、これが固定ページや投稿ページの内容に入力しないと展開されないようです。ググると出来た人が居るような気配があるので、何か方法が有るのかもしれないのですが、私はお手上げでした。
Contact Form 7でもフォームを展開するのにやはりショートコードを入力する必要があるのですが、これは固定ページ・投稿ページの内容の他、テキストウィジェットの内容に入力しても展開されます。テキストウィジェットにショートコードを入力して、テンプレートで呼び出すことで、記事一覧にお問い合わせフォームを表示することが可能です。
Contact Form 7は確認画面を出せないので、残念ですが記事一覧に表示したい際などは是非使ってみてください。
2.「Contact Form 7」のインストールと設定
まずは、「Contact Form 7」をインストールしてください。管理画面の「プラグイン」から検索し、有効にします。
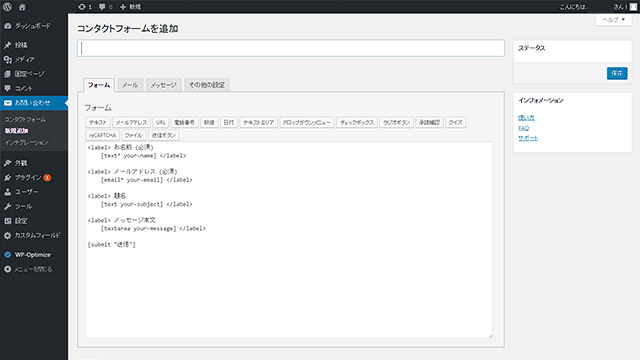
すると、サイドメニューに「お問い合わせ」が追加されますので、その中の「新規追加」をクリックしましょう。これがフォームの作成画面です。既にサンプルが入っているのでそれを使用しても構いません。すべての設定が完了したら保存します。

1.フォームタイトル
作成するフォームにタイトルを付けます。特に表示に影響を与えないので、「お問合せ」など分かりやすいタイトルにしましょう。
2.フォーム部品の作成
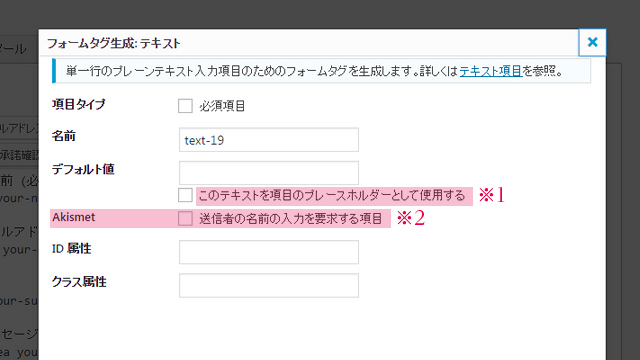
フォームタブのところにサンプルコードが入っているので、直ぐに分かると思いますが、ここにフォームのためのコードを入力していきます。inputタグなどのフォーム部品はエディタの各ボタンで挿入出来ます。ボタンを押すとポップアップが開き、そこでidやclassの入力、必須かどうかの設定も可能です。

デフォルト値
「デフォルト値」はチェックなしだと、value属性値として扱われます。placeholder属性値として扱いたい場合はチェックを入れます(※1)。
value属性…フォームの初期値を定める。指定した値が入力されている状態。
placeholder属性…入力見本。未入力状態でのみ表示されている。
Akismet
スパムフィルタリングプラグイン「Akismet」を利用する場合にチェックを入れます(※2)。Akismetを有効化し、送信者の名前/送信者のメール/送信者のURLのいずれかをセットすることで、送信されたメッセージがスパムの場合は送信が中止されます。
Akismet によるスパムフィルタリング | Contact Form 7 [日本語]
「タグを挿入」ボタンを押すと、表示の際にinputやtextareaに置き換わるショートコードが挿入されます。余計なタグは入りませんので、自由にマークアップが可能です。
3.送信設定
メールタブでは、ユーザーが送信したお問い合わせ情報を管理者に通知するためのメールの内容や、送信方法を設定できます。

送信先
ここで設定したメールアドレスに、ユーザーが入力したお問い合わせの内容をメールで送信します。
送信元
送信されるメールの送信元。スパムメール扱いにならないように、サイトと同じドメインのメールアドレスにしておくと安心です。
追加ヘッダー
Cc や Bcc の他、Reply-toの設定ができます。1行につき1項目を入力してください。Reply-toで設定したメールアドレスは、メールに返信する際の送信先になります。Reply-toの設定がない場合、返信メールの送信先は送信元で設定されたメールアドレスとなります。
Cc、Bcc、その他のメールヘッダーを追加するには | Contact Form 7 [日本語]
ファイル添付
フォームにファイルのアップロードボタンを作成した場合に使用します。フォームタブで設定したアップロードボタンの名前に指定した値のメールタグを入力します。
(e.g.) [your-images]
メール (2)
上で設定したメールが正常に送信された場合にのみ、メール(2)で設定したメールが送信されます。お問い合わせの自動返信メールなどに利用できます。
3.メッセージの設定
メッセージタブで、エラー時や送信完了時に表示されるメッセージを設定できます。
3.お問い合わせフォームの表示
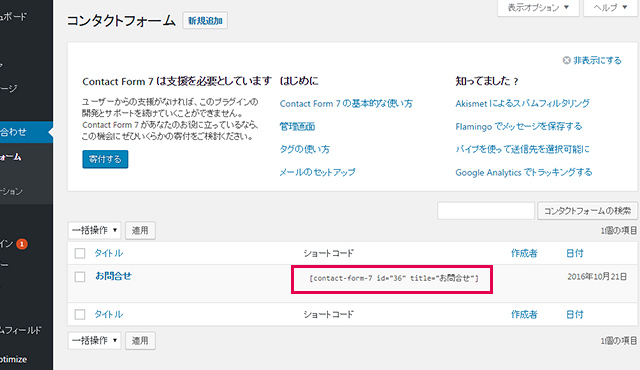
上で設定したフォームをサイトに表示させます。
固定ページや投稿ページに表示させる場合は、各ページの内容にフォームのショートコードを入力するだけで完了です。

固定ページでカスタムテンプレートを利用する方法は下記を御覧ください。お問い合わせ用のページを作成できます。
[WordPress]固定ページでカスタムテンプレートを使用する方法 | patapata工房-ブログ-
テキストウィジェットを使って表示する
次にテキストウィジェットを使って表示させる方法です。こちらの方法なら、固定ページや投稿ページを使わずにテンプレートに展開することができますので、お問い合わせフォームを記事一覧などに設置できます。
1.ウィジェットの作成と設定
functions.phpに下記を追加します。サイドバーのウィジェットをそのまま利用しても構いません。
|
1 2 3 4 5 6 7 8 9 10 11 |
if (function_exists('register_sidebar')) { register_sidebar(array( 'name' => 'お問合せのフォーム', 'id' => 'contact-1', 'description' => 'Contact Form 7のショートコードを設定', 'before_widget' => '', 'after_widget' => '', 'before_title' => '', 'after_title' => '' )); } |
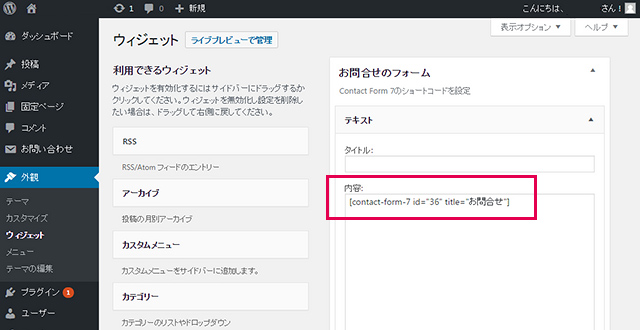
ウィジェットに「お問合せのフォーム」が追加されるので、テキストウィジェットをドラッグ&ドロップします。追加されたテキストウィジェットの内容に、先程のショートコードを入力します。

2.テンプレートの設定
先程のウィジェットの内容をテンプレートで呼び出します。テンプレートに下記を記述してください。フォームが展開します。
|
1 |
<?php dynamic_sidebar('contact-1'); ?> |
以上です。表示を確認してください。
4.データベースでお問い合わせを管理
Contact Form 7はデフォルトでは、お問い合わせされたデータを設定したメールアドレスに送ってきます。ですが、プラグイン「Contact Form DB」を使うことで、DBに保存して管理することができます。
Contact Form DBは有効化するだけで、使用できます。
