投稿の編集ページでは、デフォルトで「タイトル」「本文」「抜粋」などが表示されていますが、WordPressではそれ以外にも任意の入力欄を追加することが可能です。例えば、食べ歩きブログを作っているとして、本文とは別に店舗情報を出したい時など、本文と切り離した投稿が可能になります。この情報をメタデータと呼び、メタデータを入力するための機能がカスタムフィールドです。
ここではカスタムフィールドの基本的な使い方をまとめます。
![[WordPress]編集ページに任意の入力欄を作る-カスタムフィールド-](https://patakobo.com/wp-content/uploads/2017/09/20170922-1.jpg)
プラグインを使わない方法
まず最初にプラグインを使わずにWordPressに最初から用意されているカスタムフィールドを使う方法を簡単にまとめます。
1.カスタムフィールドを表示させる
編集ページの「表示オプション」で「カスタムフィールド」にチェックを入れます。
すると、以下のようにカスタムフィールドが表示されます。

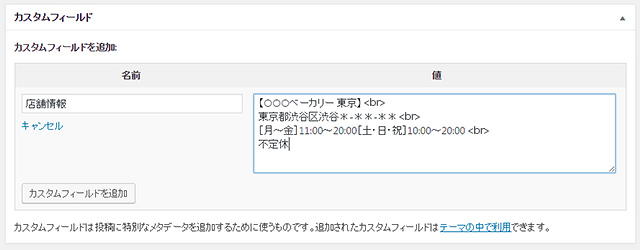
2.カスタムフィールドにメタデータを登録する
まず、カスタムフィールドにメタデータの名前を付けましょう。もし、名前のところがプルダウンになっている場合は「新規追加」をクリックします。次に、値の方も入力して「カスタムフィールドを追加」を押します。

繰り返して複数のカスタムフィールドを作成することができます。
3.投稿したメタデータをサイトに表示する
投稿したメタデータの出力方法です。詳しい説明はこちらのサイトを参考にしてください。
カスタムフィールドの使い方 – WordPress Codex 日本語版
■メタデータ全てをulで出力する
テンプレートのループ内に次のコードを記述すると、メタデータの名前と値がulリストで出力されます。
|
1 |
<?php the_meta(); ?> |
この時、出力形式は次のようになります。
|
1 2 3 4 |
<ul class='post-meta'> <li><span class='post-meta-key'>名前1: </span> 値1</li> <li><span class='post-meta-key'>名前2:</span> 値2</li> </ul> |
■値のみを出力する
特定のメタデータの値のみを出力したい場合は、次のコードを記述してください。こちらもループ内で使ってください。
こちらの方法では、値のみが剥き身で出力されるため、任意のタグで囲ってください。
|
1 |
<?php $key="名前"; echo get_post_meta($post->ID, $key, true); ?> |
- the_meta()…現在の記事のメタデータを全て出力する。ループ内。
- get_post_custom()…現在の記事のメタデータを全て取得する。ループ内。
- get_post_custom_keys()…現在の記事のメタデータの名前を全て取得する。ループ内。
- get_post_custom_values($key)…現在の記事のメタデータの値を取得する。一つの名前に複数の値がある時に便利。ループ内。
- get_post_meta($post_id, $key, $single = false)…現在の記事のメタデータの中で、特定の名前の値のみを取得します。ループ内。
プラグイン「Advanced Custom Fields」を利用する
カスタムフィールドに関しては便利なプラグインがあります。「Advanced Custom Fields」を利用すると、テキスト形式のメタデータの他にも画像やファイル、セレクトボックスやチェックボックスなど、様々な形式のメタデーテを登録できるので大変便利です。
1.「Advanced Custom Fields」を有効化する
まずは、プラグインを検索してインストールし、有効にします。すると管理画面のサイドバーに「カスタムフィールド」が追加されます。
これをクリックしてフィールドグループを表示してください。
2.カスタムフィールドの設定
「新規追加」をクリックして新しいカスタムフィールドを作成します。タイトルは表示に影響しませんので、分かりやすい好きな名前を入れましょう。
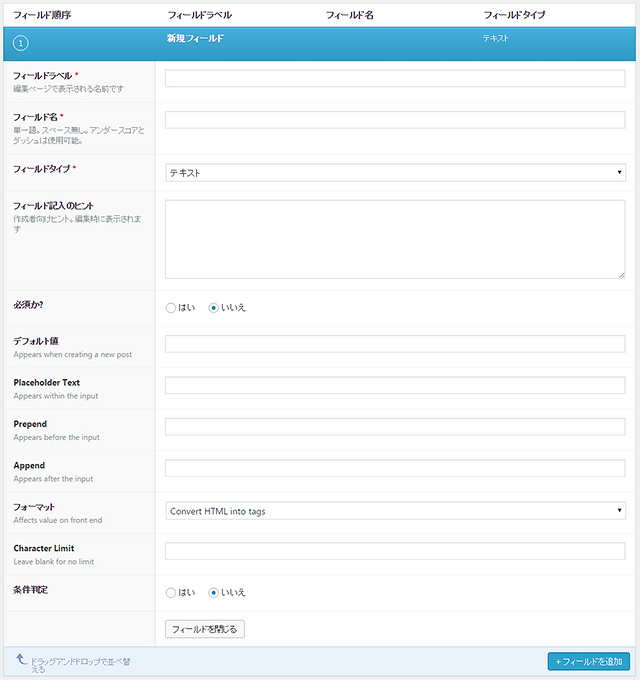
次に「フィールドの追加」をクリックします。すると、一つ目のカスタムフィールドを設定するための項目が展開しますので、設定していきます。

各設定項目を説明します。フィールドタイプに何を選択したかで、項目の種類が変わります。
- ■フィールドラベル(必須)
- 編集画面でカスタムフィールドの項目名として使用される。
- ■フィールド名(必須)
- フィールドで登録されたメタデータを出力する際のコードで使用する。
- ■フィールドタイプ(必須)
-
どのようなタイプのフイールドを作るか。テキストや画像、プルダウン、チェックボックスなど。
【Wysiwyg エディタ】
ツール付きのエディタ
【ページリンク】
投稿ページや固定ページを選択できるプルダウン
【投稿オブジェクト】
投稿ページや固定ページを選択できるプルダウン。戻り値がオブジェクト型。
【関連】
関連記事を出せる
【ユーザー】
WordPressで登録されているユーザーを選択できるプルダウン。
【Google Map】
Googleマップの地図検索
【デイトピッカー】
カレンダー
【メッセージ】
編集画面に表示するメッセージ
【タブ】
フィールドをタブでまとめる(※まとめたいフィールドとフィールドの間に置く) - ■フィールド記入のヒント
- 入力ルールなどを設定しておくと、編集画面で表示。
- ■Placeholder Text
- フィールドにプレスホルダーを表示。
- ■Prepend
- フィールドの前に入れる文字列。編集画面で表示。
- ■Append
- フィールドの後ろに入れる文字列。編集画面で表示。
- ■フォーマット
-
・Convert HTML into tags…フィールドでHTMLタグが使用できる。
・No formatting…HTMLタグを使用できない。タグはそのまま文字列として表示される。 ・Convert new lines into <br /> tags…タグは使用できないが、Enterでの改行は<br />に変換。 - ■Character Limit
- 字数制限
- ■条件判定
- 指定した条件でのみフィールドを表示させる。
- ■Rows
- フィールドの高さ(フィールドタイプ:テキストエリア)
- ■Minimum Value
- 最小値(フィールドタイプ:数値)
- ■Maximum Value
- 最大値(フィールドタイプ:数値)
- ■Step Size
- 指定した数の倍数のみ入力可能になる。(フィールドタイプ:数値)
- ■ツールバー
- 文字色など、ツールが増える。(フィールドタイプ:Wysiwyg エディタ)
- ■メディアアップロードボタンを表示するか?
- 画像を挿入したりするメディアボタンを表示するかどうか。(フィールドタイプ:Wysiwyg エディタ)
- ■返り値
- 画像を出力する際にどれを使うか。(フィールドタイプ:画像・ファイル)
- ■プレビューサイズ
- どのサイズで表示するか。(フィールドタイプ:画像)
- ■ライブラリ
- ・投稿にアップロードされる…その記事でアップロードしたものだけが選択できるようになる。(フィールドタイプ:画像・ファイル)
- ■投稿タイプ
- プルダウンで選択できる投稿タイプの種類。(フィールドタイプ:ページリンク・投稿オブジェクト)
- ■Return Format
- 戻り値がオブジェクト型か記事IDか。(フィールドタイプ:関連)
- ■フィルター
- 編集画面で検索で関連記事を探すか、ポストタイプでフィルタリングするか。(フィールドタイプ:関連)
- ■Elements
- 編集画面でどれを出すか。(フィールドタイプ:関連)
- ■Center
- 座標の初期値。(フィールドタイプ:Google Map)
- ■Zoom
- ズームレベル。(フィールドタイプ:Google Map)
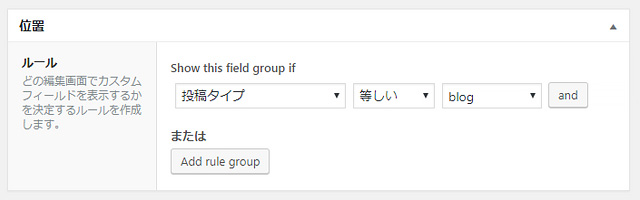
特定のカスタム投稿タイプにのみカスタムフィールドを表示させたい場合は、「位置」の項目で「投稿タイプ」に投稿タイプ名を選択してください。

設定が完了したら、「公開」ボタンをクリック。投稿の編集画面を開くと、カスタムフィールドが追加されています。
3.投稿したメタデータをサイトに表示する
「Advanced Custom Fields」は独自の表示方法を使用しますが、とてもシンプルです。
詳しい説明はこちらのサイトが分かりやすかったです。
Advanced Custom Fieldsの出力 – KOTORI
ここでは先程のサイトで紹介されていた出力コードだけを、自分用にコピペ出来るようにまとめておきます。ループ外でも使えます。また、「get_field()」関数の「投稿ID」は省略して構いません。その場合は現在の投稿が入ります。
一行テキスト
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
テキストエリア
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
数値
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
メール
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
パスワード
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
Wysiwyg エディタ
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
画像
|
1 2 3 4 5 |
<?php $img = get_field('フィールド名', 投稿ID); ?> <?php $imgurl = wp_get_attachment_image_src($img, 'full'); /*画像サイズthumbnail, medium, large, full*/ ?> <?php if($imgurl){ ?> <img src="<?= $imgurl[0]; ?>" alt=""> <?php } ?> |
※get_field()の返り値は画像IDです。
ファイル
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <a href="<?= $var; ?>" target="_blank">ファイル</a> <?php } ?> |
※get_field()の返り値はファイルのURLです。
セレクトボックス
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
チェックボックス
|
1 2 3 4 5 6 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <?php foreach((array)$var as $value) { ?> <?= $value; ?> <?php } ?> <?php } ?> |
※get_field()の返り値は配列です。foreach((array) )でキャストすることで配列がNULLであっても警告が出ないようにします。
ラジオボタン
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
真/偽
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
ページのリンク
|
1 2 3 4 5 6 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <?php foreach((array)$var as $value) { ?> <?= $value; ?> <?php } ?> <?php } ?> |
※get_field()の返り値は配列です。foreach((array) )でキャストすることで配列がNULLであっても警告が出ないようにします。
投稿オブジェクト
指定したページのオブジェクト全体が取得できます。別の投稿タイプから情報を持ってきたい時などに使えます。
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var->post_title; ?></p> <?php } ?> |
関連
別の投稿タイプからの情報を複数取得できます。
|
1 2 3 4 5 6 7 8 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <ul> <?php foreach((array)$var as $value) { ?> <li><a href="<?= get_the_permalink($value->ID); ?>"><?= $value->post_title; ?></a></li> <?php } ?> </ul> <?php } ?> |
※get_field()の返り値は「Post Objects」です。foreach((array) )でキャストすることで配列がNULLであっても警告が出ないようにします。
タクソノミー
関連と同じようなことが出来ます。
|
1 2 3 4 5 6 7 8 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <ul> <?php foreach((array)$var as $value) { ?> <li><a href="<?= get_bloginfo('url'); ?>/archives/category/<?= $value->slug; ?>"><?= $value->name; ?></a></li> <?php } ?> </ul> <?php } ?> |
※get_field()の返り値は「Term Object」です。foreach((array) )でキャストすることで配列がNULLであっても警告が出ないようにします。
ユーザー
選択したフィールドタイプによって出力方法が異なります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- フィールドタイプ「セレクトボックス」 --> <?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var['nickname']; ?></p> <?php } ?> <!-- フィールドタイプ「Multi Select」 --> <?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <ul> <?php foreach((array)$var as $value) { ?> <li><?= $value['nickname']; ?></li> <?php } ?> </ul> <?php } ?> |
Google Map
ここでは名称・緯度・経度をそのまま出力しています。地図を表示させる方法はこちらのサイトで紹介されていました。
【WordPress】プラグイン Advanced Custom Fields の全フィールドの出力方法 – ONZE
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var['address']; ?> lat:<?= $var['lat']; ?> lng:<?= $var['lng']; ?></p> <?php } ?> |
デイトピッカー
カレンダーで選んだ日付を出力します。
|
1 2 3 4 |
<?php $var = get_field('フィールド名', 投稿ID); ?> <?php if($var){ ?> <p><?= $var; ?></p> <?php } ?> |
