最近、カスタムしたGoogleマップを下の方に載せているサイトをよく見ます。どうやるのかが気になったので調べてみた所、こちらで詳しく紹介されていました。
GoogleMapの埋め込みと、デザインやアイコンの変更などをカスタマイズする方法 | 株式会社LIG
実際に試してみた所、一部上手く行かなかった所があったので、合わせてやり方をまとめておくことにします。また、一部のコードを以下のサイトに基づいて変更してあります。
イベント | Google Maps JavaScript API

デモページを作成しました。
DEMOページ
1.HTMLファイルの調整
まず、HTMLファイルに下記を記述して必要なJSを読み込ませます。
|
1 2 |
<script src="http://maps.google.com/maps/api/js?sensor=true"></script> <script src="mapstyle.js"></script> |
一行目は、Google Maps APIを呼び出すためのもので、二行目はこれからカスタマイズの内容を書いていくためのものです。取り敢えずmapstyle.jsは一旦空のものを用意してください。
次にGoogleマップを表示したいところに以下を記述します。
|
1 |
<script src="https://maps.googleapis.com/maps/api/js?key=APIキー"></script> |
2016年6月22日より、新規サイトでGoogleマップを表示させるにはAPIキーを取得する必要があります。Googleアカウントがあれば簡単に取得できるので、取得したAPIキーを入力してください。取得方法はこちらのサイトに詳しく紹介されていました。
Google Maps の APIキー を簡単に取得する – ねんでぶろぐ
2.mapstyle.jsの記述
mapstyle.jsの中身を書いていきます。基本的な書き方は以下の3つです。
■デフォルトのGoogleマップを表示したい時
|
1 2 3 4 5 6 7 8 9 10 |
function initialize() { var latlng = new google.maps.LatLng(35.710063, 139.810705); /*座標*/ var myOptions = { zoom: 18, /*ズーム*/ center: latlng, mapTypeControlOptions: { mapTypeIds: ['sample', google.maps.MapTypeId.ROADMAP] }/*表示タイプ*/ }; var map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); } google.maps.event.addDomListener(window, 'load', initialize); |
■見た目をカスタマイズしたGoogleマップを表示したい時
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
function initialize() { var latlng = new google.maps.LatLng(35.710063, 139.810705); /*座標*/ var myOptions = { zoom: 18, /*ズーム*/ center: latlng, mapTypeControlOptions: { mapTypeIds: ['sample', google.maps.MapTypeId.ROADMAP] }/*表示タイプ*/ }; var map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); /*スタイルの貼り付け*/ var styleOptions = [ { "stylers": [ { "hue": "#00ffee" }, { "gamma": 1.38 }, { "saturation": -76 } ] } ]; var styledMapOptions = { name: 'スカイ・ツリー' } /*右上の名称*/ var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions); map.mapTypes.set('sample', sampleType); map.setMapTypeId('sample'); } google.maps.event.addDomListener(window, 'load', initialize); |
■カスタマイズしたGoogleマップにオリジナルアイコンを使いたい時
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
function initialize() { var latlng = new google.maps.LatLng(35.710063, 139.810705); /*座標*/ var myOptions = { zoom: 18, /*ズーム*/ center: latlng, mapTypeControlOptions: { mapTypeIds: ['sample', google.maps.MapTypeId.ROADMAP] }/*表示タイプ*/ }; var map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); /*アイコン設定*/ var icon = new google.maps.MarkerImage('pin.png', new google.maps.Size(100,75),/*アイコンサイズ*/ new google.maps.Point(0,0)/*アイコン位置*/ ); var markerOptions = { position: latlng, map: map, icon: icon, title: 'スカイ・ツリー' /*アイコンのタイトル*/ }; var marker = new google.maps.Marker(markerOptions); /*スタイルの貼り付け*/ var styleOptions = [ { "stylers": [ { "hue": "#00ffee" }, { "gamma": 1.38 }, { "saturation": -76 } ] } ]; var styledMapOptions = { name: 'スカイ・ツリー' } /*右上の名称*/ var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions); map.mapTypes.set('sample', sampleType); map.setMapTypeId('sample'); } google.maps.event.addDomListener(window, 'load', initialize); |
3.座標の取得
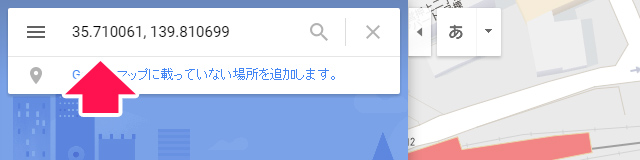
目的の場所を中央に表示するために座標を取得します。まず、Googleマップにアクセスして目的地を検索してください。次に目的地の上で右クリックし、「この場所について」をクリック。

すると、目的地の詳細が書かれたダイアログが開きます。そこのリンクの部分が座標です。

リンクをクリックすると、検索ボックスに座標が入りますので、コピーしてSTEP2で書いたmapstyle.jsの座標を上書きしましょう。

4.カスタマイズ用スタイルの取得
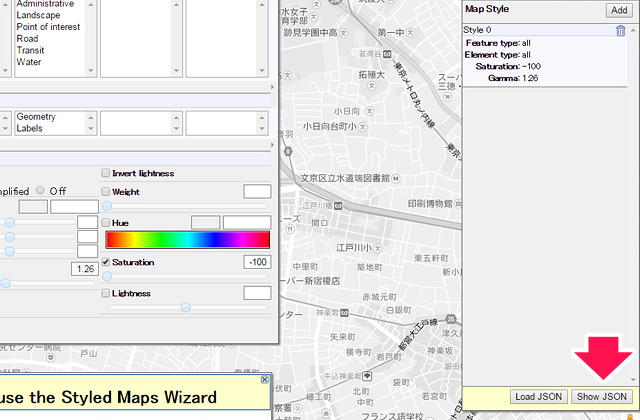
Googleマップのデザインをカスタマイズするためのスタイルを取得します。まず、こちらのサイトにアクセスしてお好みのデザインに調整してください。
StyledMapWizard.asp
調整が完了したら、「Show JSON」をクリックします。

すると、スタイルが書かれたダイアログが表示されるので、コピーしてSTEP2で書いたmapstyle.jsの該当箇所を上書きしましょう。
5.オリジナルアイコンを設置
オリジナルアイコンを設置します。今回の例では画像名は「pin.png」にしていますが、任意の名前で構いません。サイズも自由です。画像名と、サイズを変更した場合は該当箇所を書き換えてください。
画像サイズは等倍でしか設定できないようです。方法が分かれば追記します。
6.CSSの調整
特になんということも無いのですが、以下のようにマップの画面サイズを調整することができます。マップサイズはレスポンシブ対応ができるので安心です。
|
1 2 3 4 5 6 7 8 9 10 |
#map_canvas { width: 100%; height: 500px; } @media screen and (max-width: 767px) { #map_canvas { height: 300px; } } |
